APIの勉強するなら、公開できたほうがやる気が出るので、Google提供の無料サーバを使った環境構築もメモしておきます。
1. Eclipe + Google App Engine インストール
以下を参考にしてインストールしました。
(1)開発環境の準備からデプロイまで
(2)EclipseでJava版App Engineを始めるための基礎知識 (1/4)
2. Google App Engine でできることをひと通り勉強
サンプルコードをコピペして動かすのも苦労したので勉強になりました。1~4まで全部。
サンプルコードあり、Google Web Toolkitなし、webサーバ?はtomcatで、Eclipseプロジェクト作成し、GAEにデプロイして動くところまでやる。
Google App Engineで手軽に試すJavaクラウド
3. Riot API チュートリアルで演習
初心者向けで分かりやすくて、演習も面白かったので訳しました。
Tutorial 1
Tutorial 2
4. チュートリアルのSummoner Look Upをサーバから呼ぶよう改良
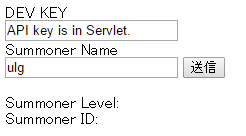
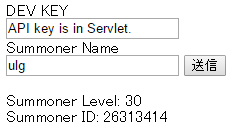
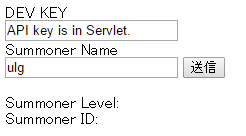
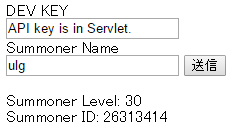
Demo
サモナー名のみ入力して送信すると、

レベルとIDが表示されます。

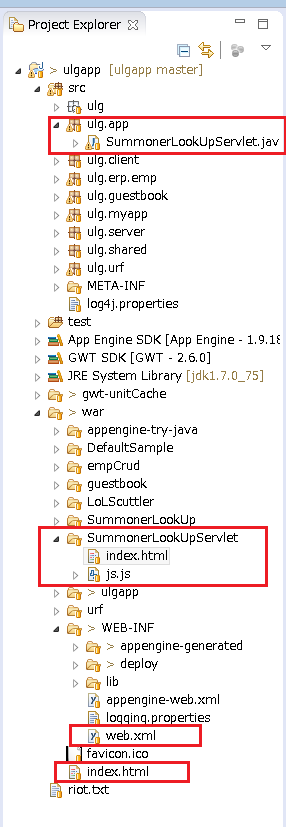
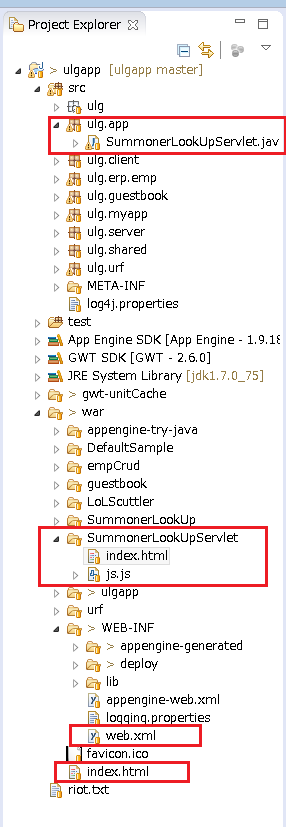
フォルダ構成

赤枠のソースを追加。パッケージやパスは環境に合わせる。
コード貼ってみたものの、長くならないよう削ったので、動作未確認…。
ulgapp/war/index.html
ulgapp/war/WEB-INF/web.xml
ulgapp/war/SummonerLookUpServlet/index.html
ulgapp/war/SummonerLookUpServlet/js.js
ulgapp/src/ulg/app/SummonerLookUpServlet.java
※APIキーは自分のキーを入力
つまづいたのは、以下のBufferReader(APIから返却された文字列を持つクラス)をJSONにパースする前にStringに直さななければならなかったことです。
while ((line = reader.readLine()) != null) {
sb.append(line);
}
Javascriptのエラーは、上記のalertよりは、jQueryでdivタグなどに出力した方が良いです。ループ内でうっかり出すと永遠とOKをクリックするはめに…。
LoLの静的データ一覧が公開されています。URLで直接ja_JP言語を指定すると今のところ閲覧可能。
chromeのF12でJavascriptが参考になります。
Data Dragon QA Interface
GitHub使ってソースをweb上で公開できるようにもしました。
これが一番参考にした記事です。
git初心者がEclipseでgithubを使ってみる。
1. Eclipe + Google App Engine インストール
以下を参考にしてインストールしました。
(1)開発環境の準備からデプロイまで
(2)EclipseでJava版App Engineを始めるための基礎知識 (1/4)
2. Google App Engine でできることをひと通り勉強
サンプルコードをコピペして動かすのも苦労したので勉強になりました。1~4まで全部。
サンプルコードあり、Google Web Toolkitなし、webサーバ?はtomcatで、Eclipseプロジェクト作成し、GAEにデプロイして動くところまでやる。
Google App Engineで手軽に試すJavaクラウド
3. Riot API チュートリアルで演習
初心者向けで分かりやすくて、演習も面白かったので訳しました。
Tutorial 1
Tutorial 2
4. チュートリアルのSummoner Look Upをサーバから呼ぶよう改良
Demo
サモナー名のみ入力して送信すると、

レベルとIDが表示されます。

フォルダ構成

赤枠のソースを追加。パッケージやパスは環境に合わせる。
コード貼ってみたものの、長くならないよう削ったので、動作未確認…。
ulgapp/war/index.html
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| <!doctype html> | |
| <html> | |
| <head> | |
| <title>ulg Labo</title> | |
| <script src="//ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js"></script> | |
| </head> | |
| <body> | |
| <a href="SummonerLookUpServlet/index.html">SummonerLookUpServlet</a> | |
| </div> | |
| </body> | |
| </html> |
ulgapp/war/WEB-INF/web.xml
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| <?xml version="1.0" encoding="UTF-8"?> | |
| <web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" | |
| xsi:schemaLocation="http://java.sun.com/xml/ns/javaee | |
| http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd" | |
| version="2.5" | |
| xmlns="http://java.sun.com/xml/ns/javaee"> | |
| <!-- SummonerLookUpServlet --> | |
| <servlet> | |
| <servlet-name>SumLookUpServlet</servlet-name> | |
| <servlet-class>ulg.app.SummonerLookUpServlet</servlet-class> | |
| </servlet> | |
| <servlet-mapping> | |
| <servlet-name>SumLookUpServlet</servlet-name> | |
| <url-pattern>/SumLookUpServlet</url-pattern> | |
| </servlet-mapping> | |
| <!-- Default page to serve --> | |
| <welcome-file-list> | |
| <welcome-file>index.html</welcome-file> | |
| </welcome-file-list> | |
| </web-app> |
ulgapp/war/SummonerLookUpServlet/index.html
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| <!doctype html> | |
| <html> | |
| <head> | |
| <title>ulg Labo</title> | |
| <script src="//ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js"></script> | |
| <script src="js.js"></script> | |
| </head> | |
| <body> | |
| DEV KEY | |
| <br /> | |
| <input id="theKey" value="API key is in Servlet." disabled="disabled" /> | |
| <br />Summoner Name | |
| <br /> | |
| <input id="userName" value="ulg" /> | |
| <input type="submit" onclick="summonerLookUpServlet();" /> | |
| <br /> | |
| <br />Summoner Level: <span id="sLevel"></span> | |
| <br />Summoner ID: <span id="sID"></span> | |
| </body> | |
| </html> |
ulgapp/war/SummonerLookUpServlet/js.js
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| var ID = ""; | |
| var APIKEY = ""; | |
| function summonerLookUpServlet() { | |
| ID = $("#userName").val(); | |
| APIKEY = $("#theKey").val(); | |
| if (ID !== "") { | |
| $.ajax({ | |
| url: '../SumLookUpServlet', | |
| type: 'GET', | |
| dataType: 'json', | |
| data: { | |
| userName : ID | |
| }, | |
| success: function (json) { | |
| var userID = ID.replace(" ", ""); | |
| userID = userID.toLowerCase().trim(); | |
| summonerLevel = json[userID].summonerLevel; | |
| summonerID = json[userID].id; | |
| document.getElementById("sLevel").innerHTML = summonerLevel; | |
| document.getElementById("sID").innerHTML = summonerID; | |
| }, | |
| error: function (XMLHttpRequest, textStatus, errorThrown) { | |
| alert("error getting Summoner data1!"); | |
| } | |
| }); | |
| } else {} | |
| } |
ulgapp/src/ulg/app/SummonerLookUpServlet.java
※APIキーは自分のキーを入力
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| package ulg.app; | |
| import java.io.BufferedReader; | |
| import java.io.IOException; | |
| import java.io.InputStreamReader; | |
| import java.net.URL; | |
| import javax.servlet.http.HttpServlet; | |
| import javax.servlet.http.HttpServletRequest; | |
| import javax.servlet.http.HttpServletResponse; | |
| import com.google.appengine.labs.repackaged.org.json.JSONException; | |
| import com.google.appengine.labs.repackaged.org.json.JSONObject; | |
| public class SummonerLookUpServlet extends HttpServlet { | |
| @Override | |
| public void doGet(HttpServletRequest req, HttpServletResponse resp) | |
| throws IOException { | |
| String riotApiUrl = "https://na.api.pvp.net/api/lol/na/v1.4/summoner/by-name/"; | |
| String userName = req.getParameter("userName"); | |
| String apiKey = "★★★自分のAPIキーを入力★★★"; | |
| String stringUrl = riotApiUrl + userName + "?api_key=" + apiKey; | |
| System.out.println("userName=" + userName); | |
| System.out.println("stringUrl=" + stringUrl); | |
| URL url = new URL(stringUrl); | |
| BufferedReader reader = new BufferedReader(new InputStreamReader(url.openStream())); | |
| System.out.println("reader=" + reader); | |
| StringBuilder sb = new StringBuilder(); | |
| String line; | |
| while ((line = reader.readLine()) != null) { | |
| sb.append(line); | |
| } | |
| System.out.println("sb=" + sb); | |
| try{ | |
| JSONObject json = new JSONObject(sb.toString()); | |
| } catch (JSONException e) { | |
| System.out.println("JSONException"); | |
| } | |
| //resp.setContentType("text/plain"); | |
| //resp.getWriter().println("{ \"name\": \"World\" }"); | |
| System.out.println("sb.toString()=" + sb.toString()); | |
| resp.getWriter().println(sb.toString()); | |
| } | |
| } |
つまづいたのは、以下のBufferReader(APIから返却された文字列を持つクラス)をJSONにパースする前にStringに直さななければならなかったことです。
while ((line = reader.readLine()) != null) {
sb.append(line);
}
Javascriptのエラーは、上記のalertよりは、jQueryでdivタグなどに出力した方が良いです。ループ内でうっかり出すと永遠とOKをクリックするはめに…。
LoLの静的データ一覧が公開されています。URLで直接ja_JP言語を指定すると今のところ閲覧可能。
chromeのF12でJavascriptが参考になります。
Data Dragon QA Interface
GitHub使ってソースをweb上で公開できるようにもしました。
これが一番参考にした記事です。
git初心者がEclipseでgithubを使ってみる。
Comments
Post a Comment